Ever wondered if you could also have glitzy code highlighting you so often see on other sites on your own blog? But you’re using the core blog module and you’re not quite sure how to do that? Well, I felt the same. I set about looking for the various alternatives. The goal was to find a way in which I could insert code blocks into my Windows Live Writer (WLW) and be done with it. I.e. those code blocks should make it to the blog without any intervention (read: HTML source modifying). There are several plugins for WLW that do source highlighting and I’m not going to claim the solution I have is the best. I guess they all have their merits. But the combo I eventually ended up targeting is Alex Gorbatchev’s highlighter in combination with the precode plugin for WLW. The choice was made easier when I found none other than Scott Hanselman himself had written a post about this highlighter. And if Scott writes about it, you shouldn’t ignore it any longer. So here is how to integrate this into DNN Blog 03.05.01 in 3 simple steps:
1. Download the syntax highlighter code from Alex’s site.
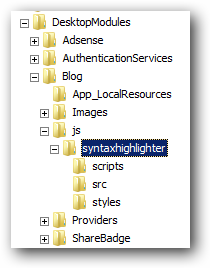
It comes as a zip file. Unzip this to the js folder of the Blog module and call the folder ‘syntaxhighlighter’ for instance:

Isolating it to the module makes sense as we’re using it from within the module and I expect this to one day be rolled into it.
2. Edit DesktopModules/Blog/ViewEntry.ascx to include the following at the top of the page:
<%@ Register TagPrefix="dnn" Assembly="DotNetNuke" Namespace="DotNetNuke.UI.WebControls"%>
<%@ Control Language="vb" AutoEventWireup="false" Codebehind="ViewEntry.ascx.vb" Inherits="DotNetNuke.Modules.Blog.ViewEntry" %>
The code block inside the script tags inserts the js and css’ into the page header when the page loads with this control (note the use of ‘, True’ in the calls to AddStyleSheet to make them load before the skin.css). At this point only the detailed blog post view is affected. If you want the same in the overview page I guess you’d need to add the same to Blog.ascx, but I feel the summaries should not contain code blocks. So.
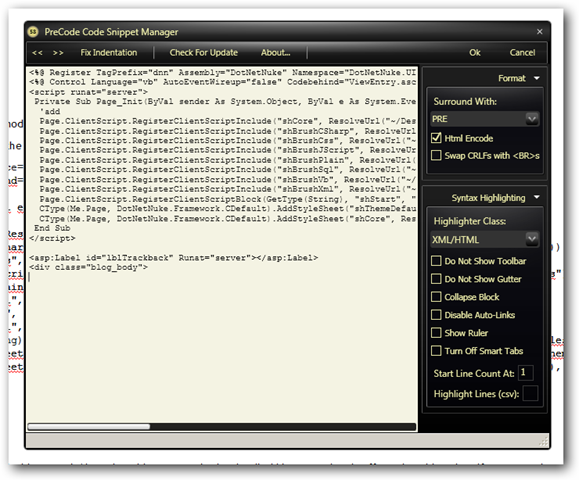
This plugin will wrap your blocks of code with the correct tags to tell Alex’s code what to do with it. You paste your code into the popup window and it inserts it into the text.

That’s it. You should now have nice code highlighting on your page. One more note: you can tune the css in your skin.css like I’ve done here. Copy the contents of shThemeDefault.css into your skin.css and start tuning it.